Have you collected some awesome video testimonials and now you want to embed those reviews in your website? With our widget carousel embed code, you can add the video testimonials you’ve collected through VideoAsk on your website and share them with the world!
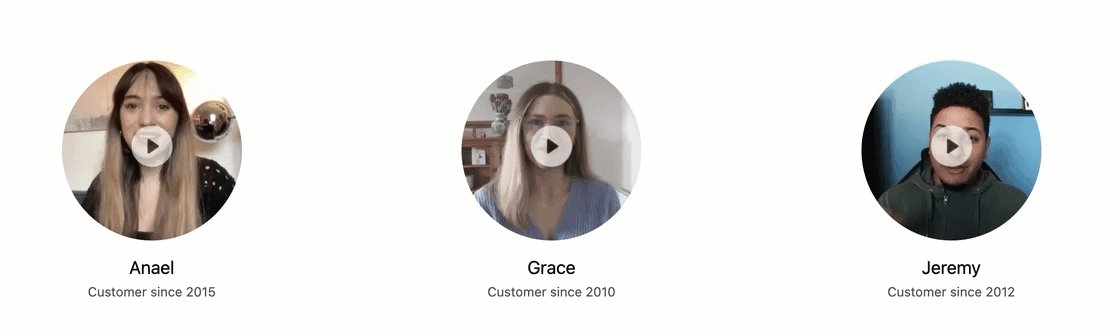
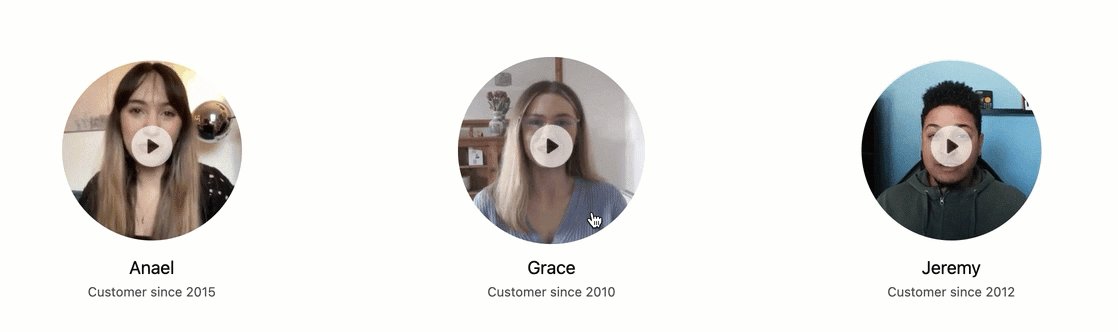
When you use our widget carousel embed code, it’ll embed a circular animated GIF of your video testimonial that, when clicked, opens the video modal and automatically plays. How cool is that?

The widget carousel embed code snippet contains placeholder videos/animated GIFs that you’ll need to replace with your own. Read on to learn how to create the animated GIF and swap out the videos with your testimonials.
Looking for another embed style? Try this code for rectangle-shaped embeds.
Check out this Community post 🗣 for a video walkthrough of embedding a clickable GIF for testimonials.
Jump to:
Replace animated GIF in embed code
Replace testimonial video in embed code
Replace animated GIF in embed code
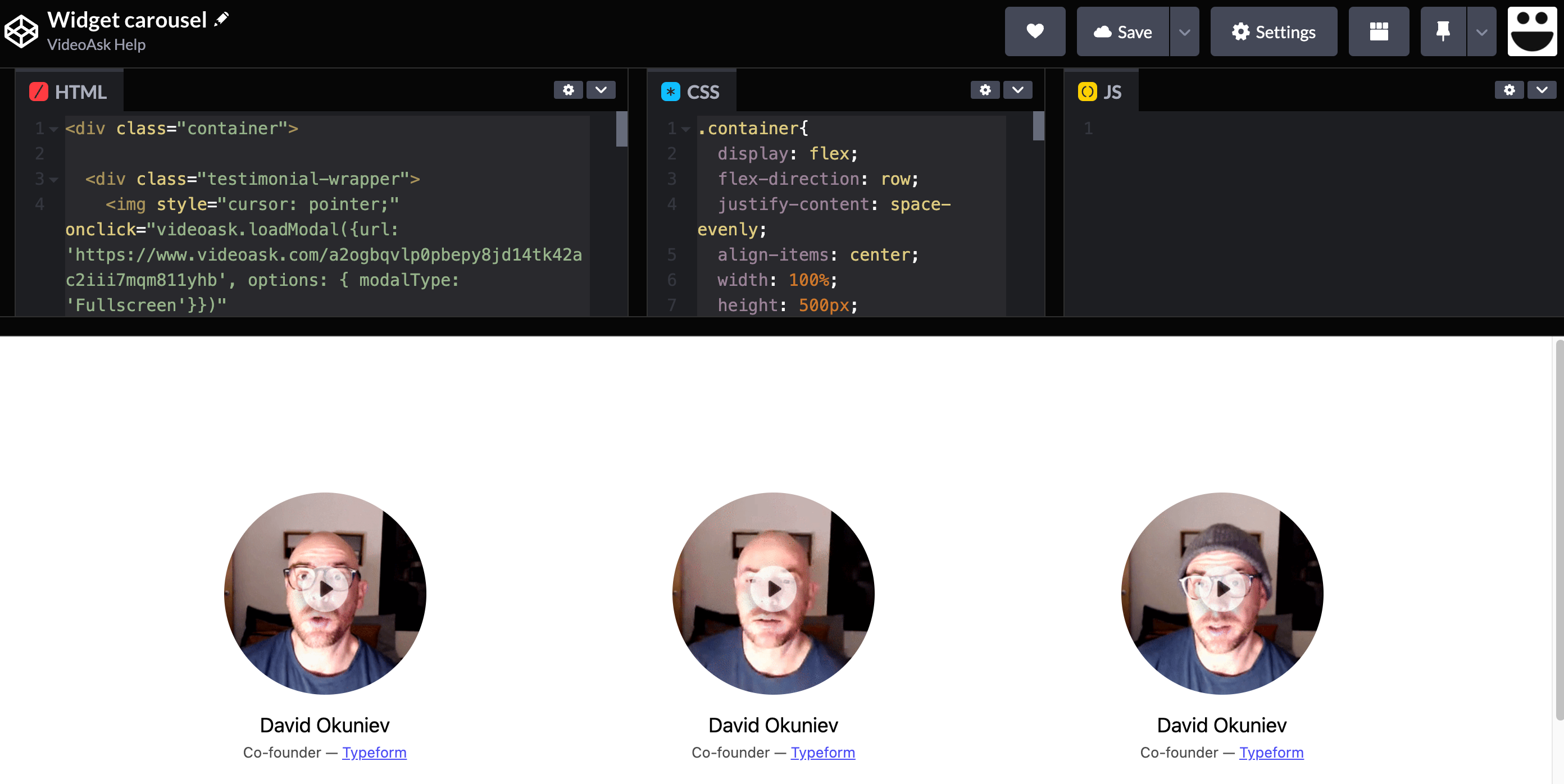
In our example below, we’ve collected video testimonials for our pet-sitting services and would like potential customers to see our amazing reviews on our website! We’ll walk you through how to edit the widget carousel directly in the code snippet, then you’ll be able to copy and paste the code into your website. Sound good? Let’s get to it.
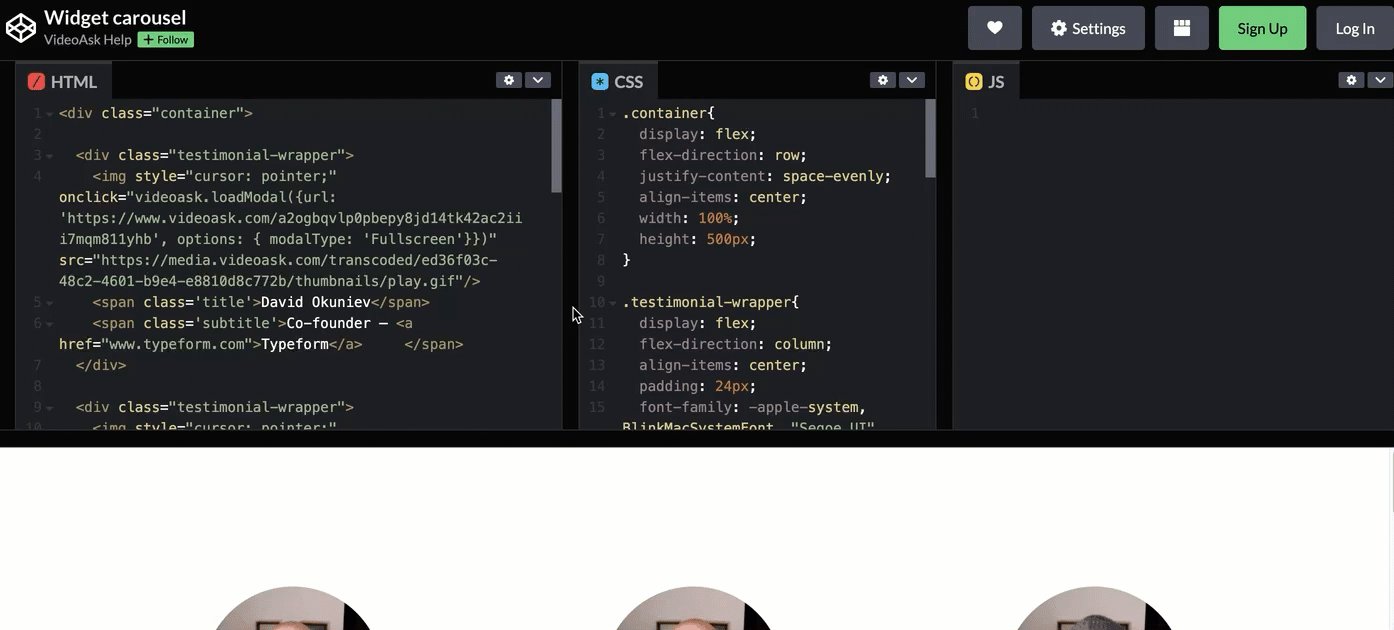
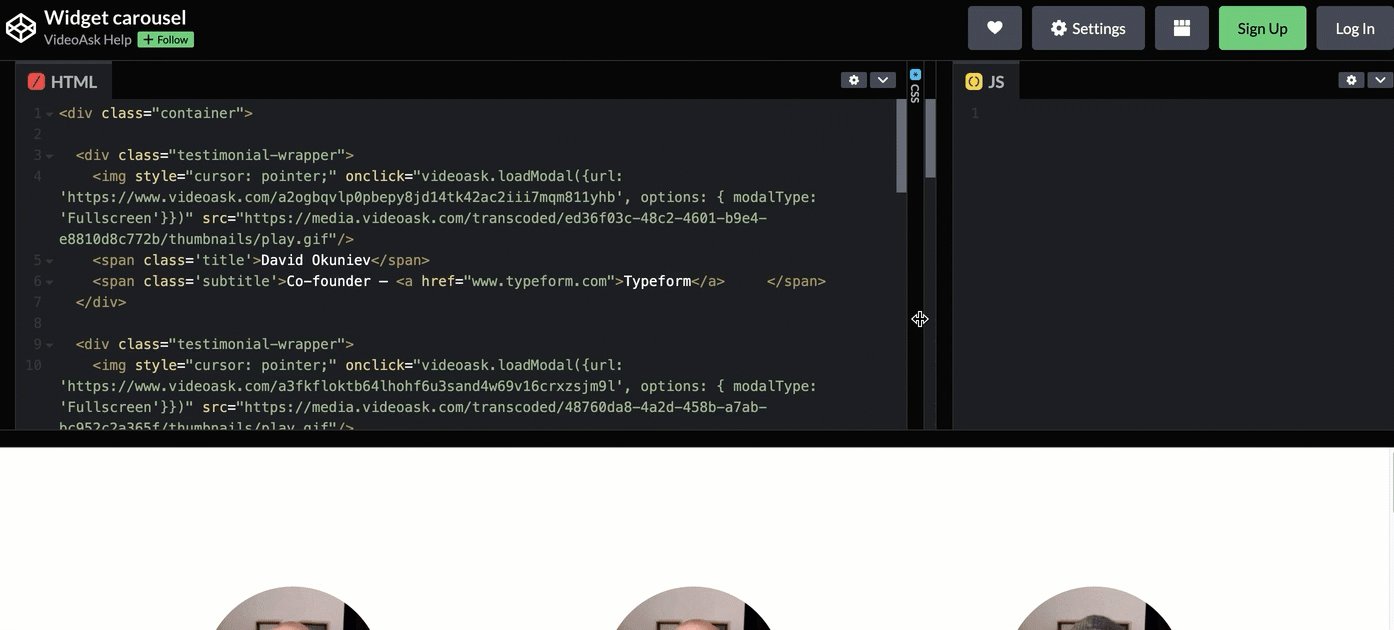
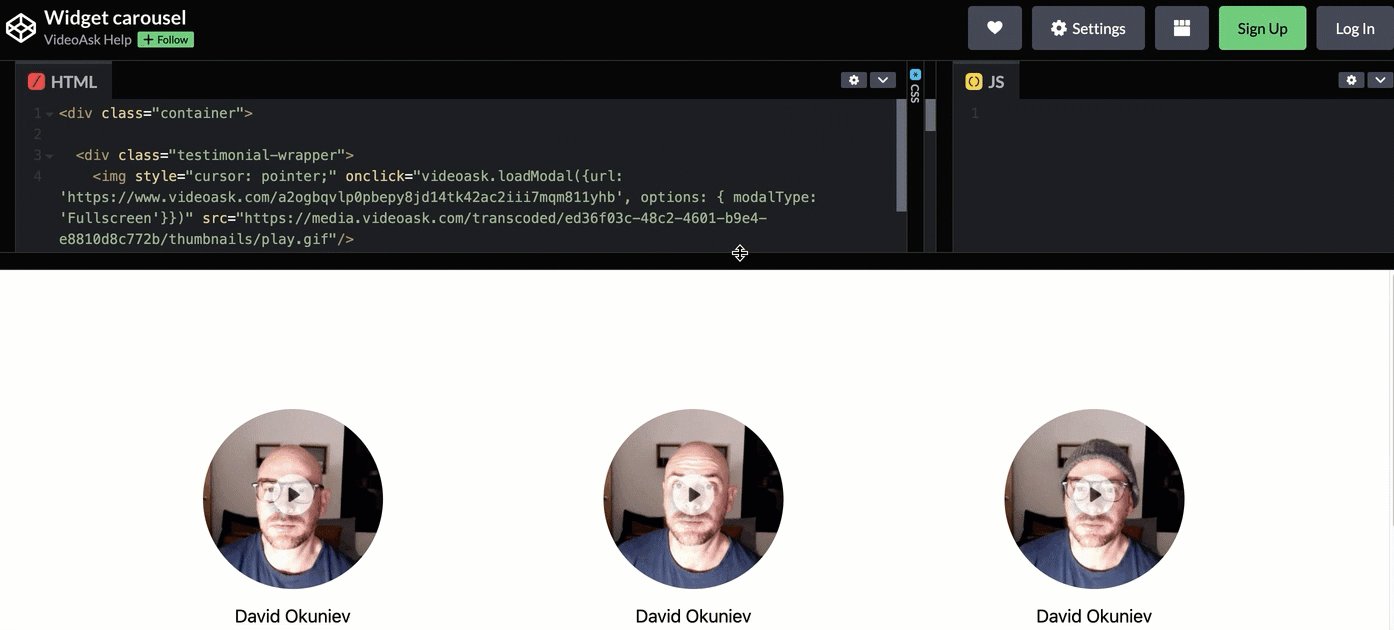
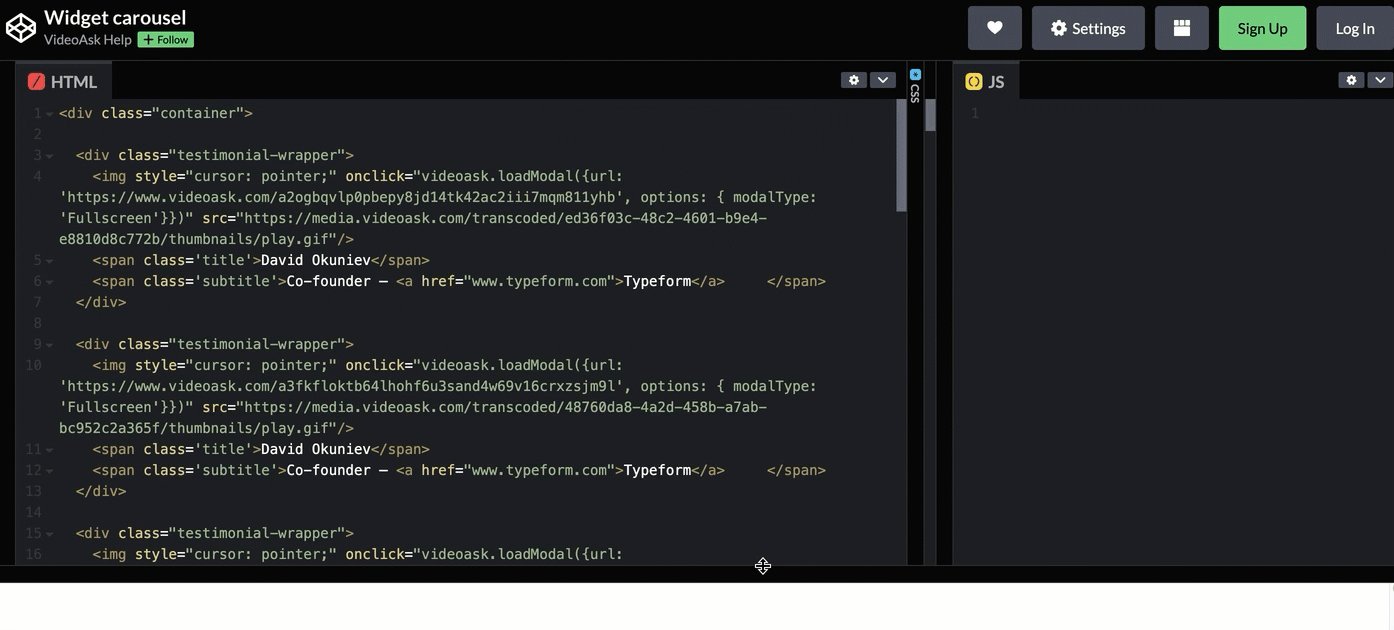
💡 Tip: To make editing the code a little easier on the eyes, you can adjust the borders around the code to widen it.

Start by opening the widget carousel code snippet. This is where you’ll make your edits to the embed code.

⚠️ Important: Any edits you make to the code snippet won’t be saved so make sure you paste them onto your site before leaving the page.
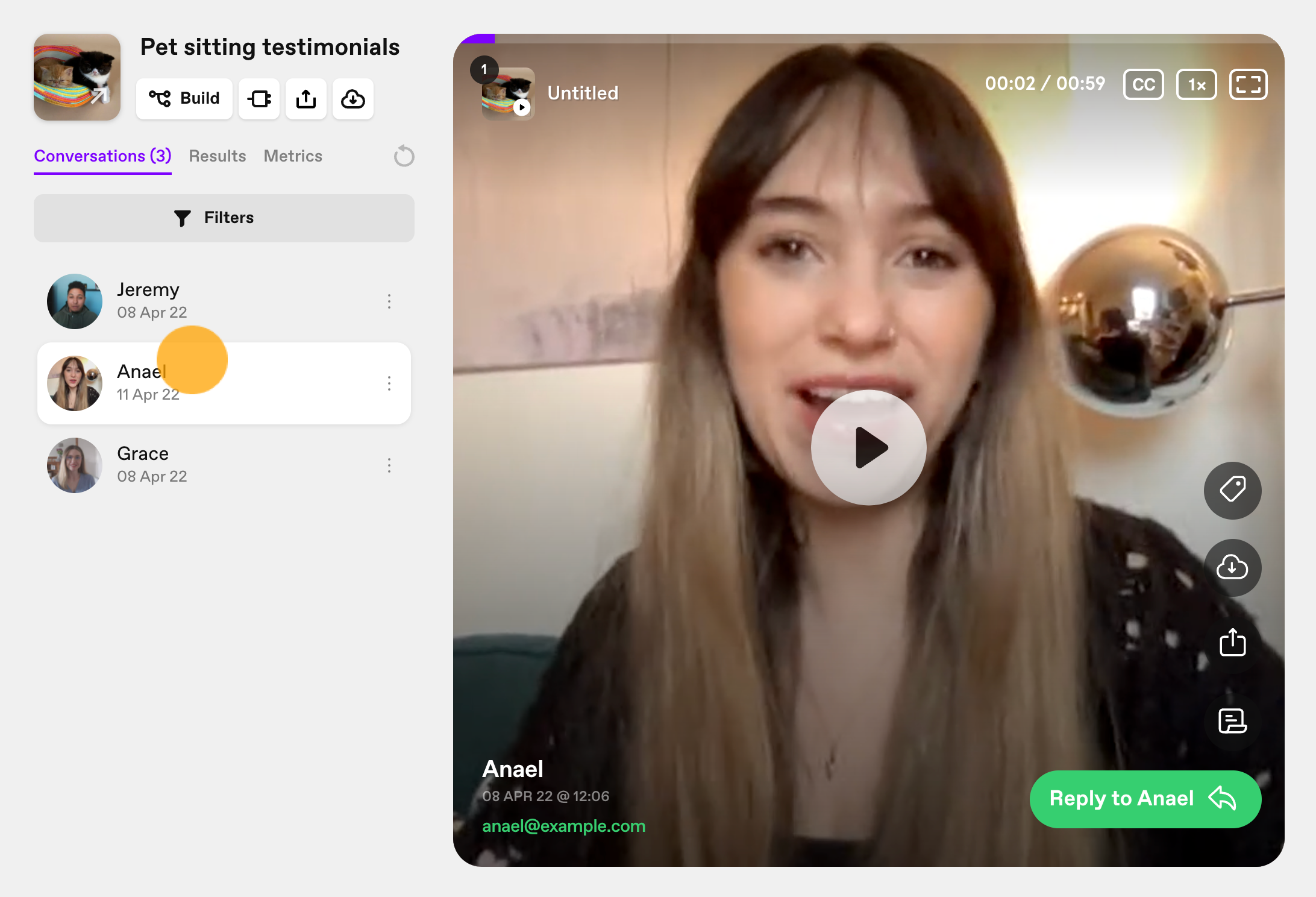
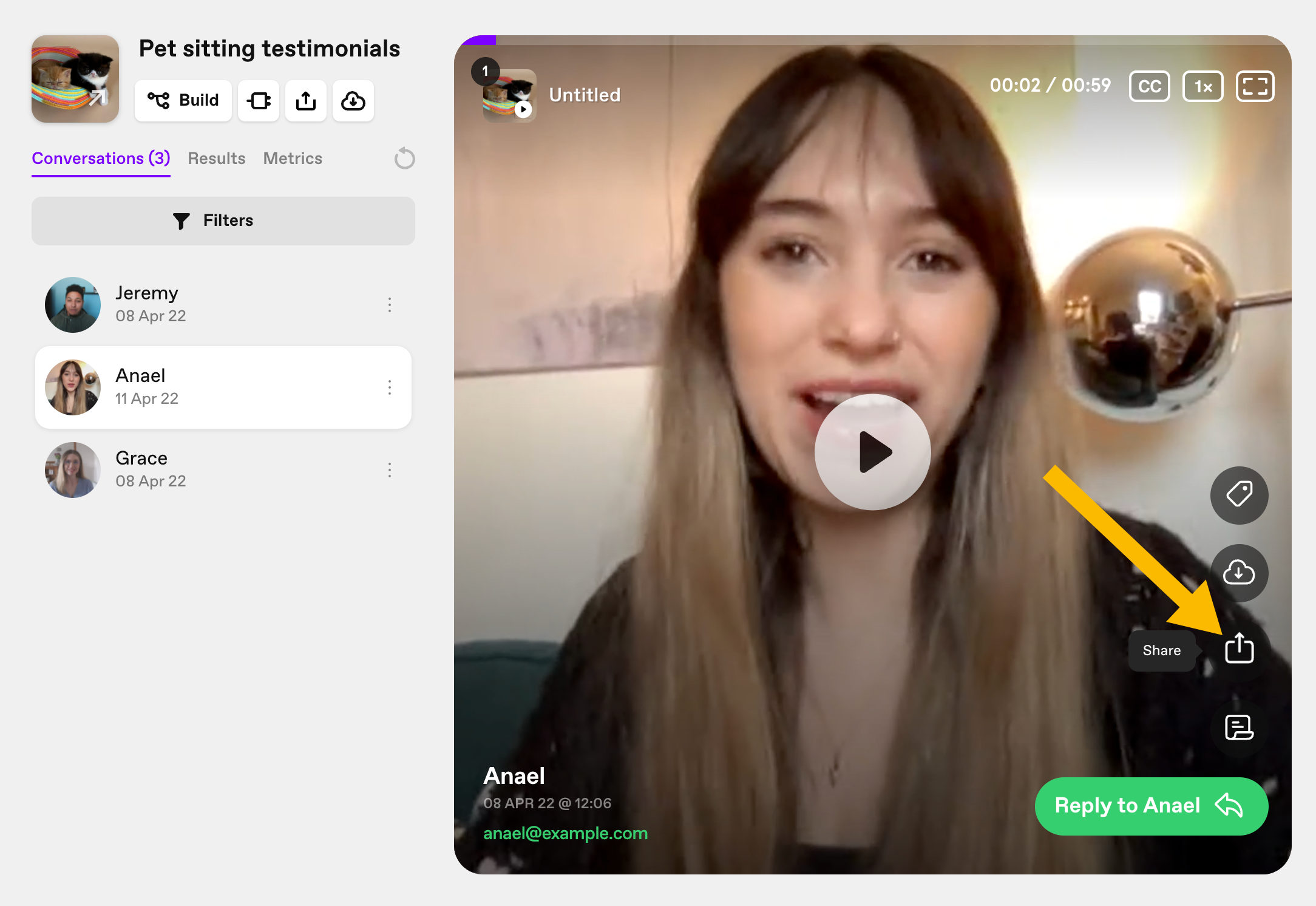
Head over to your VideoAsk account. From your videoask inbox, select the response you’d like to embed.

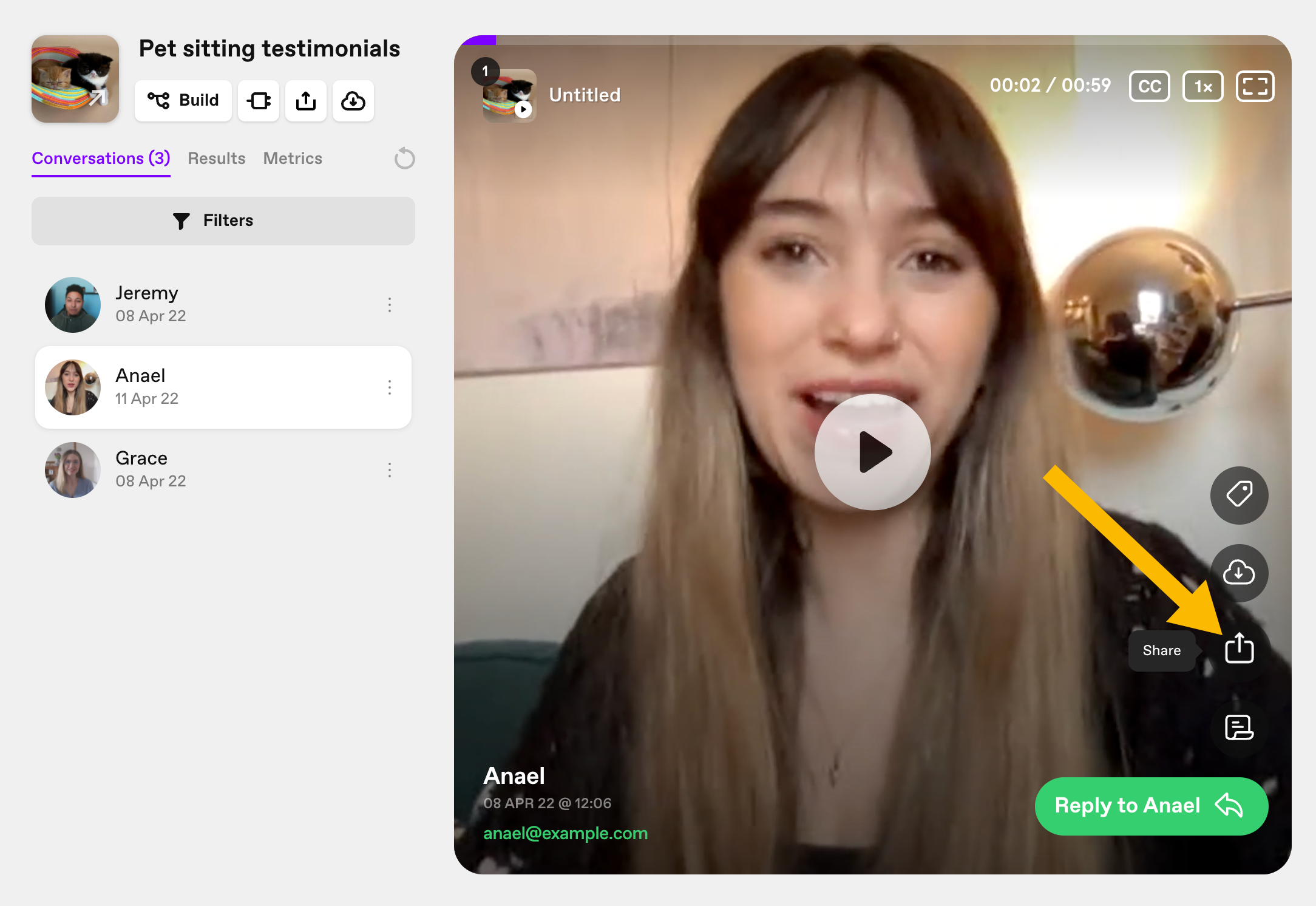
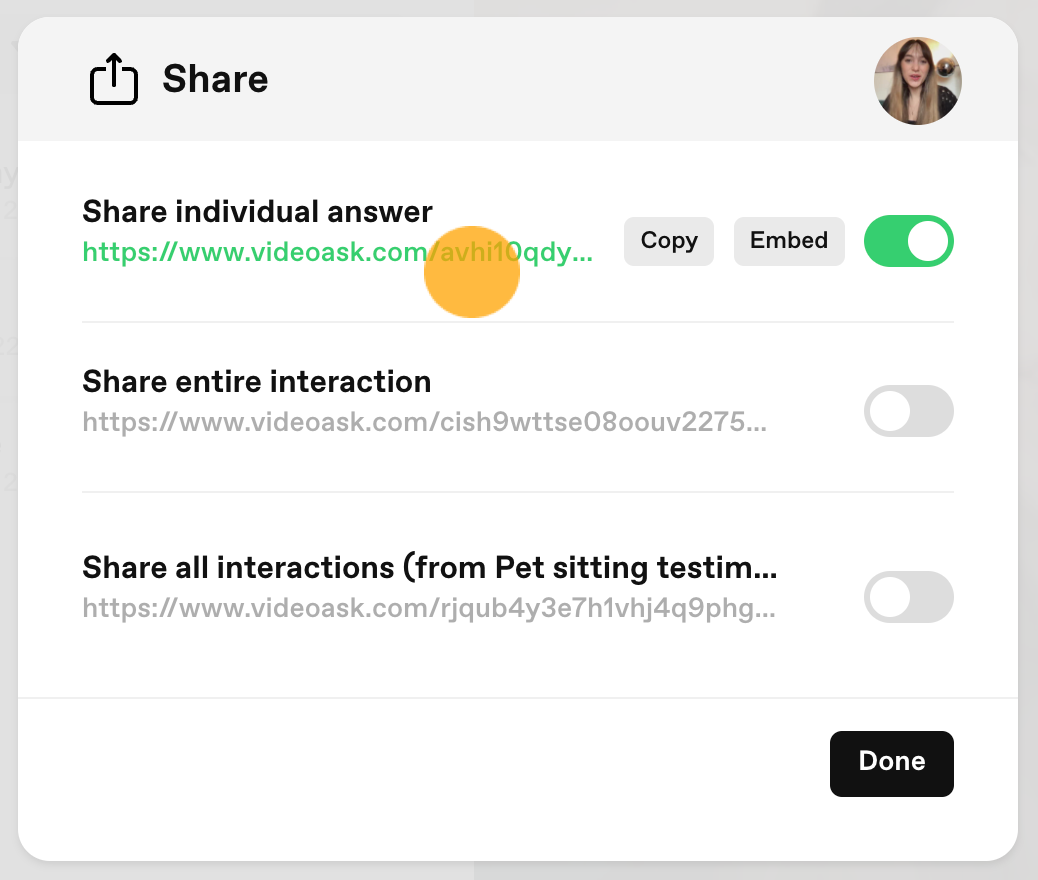
Click on the Share icon.

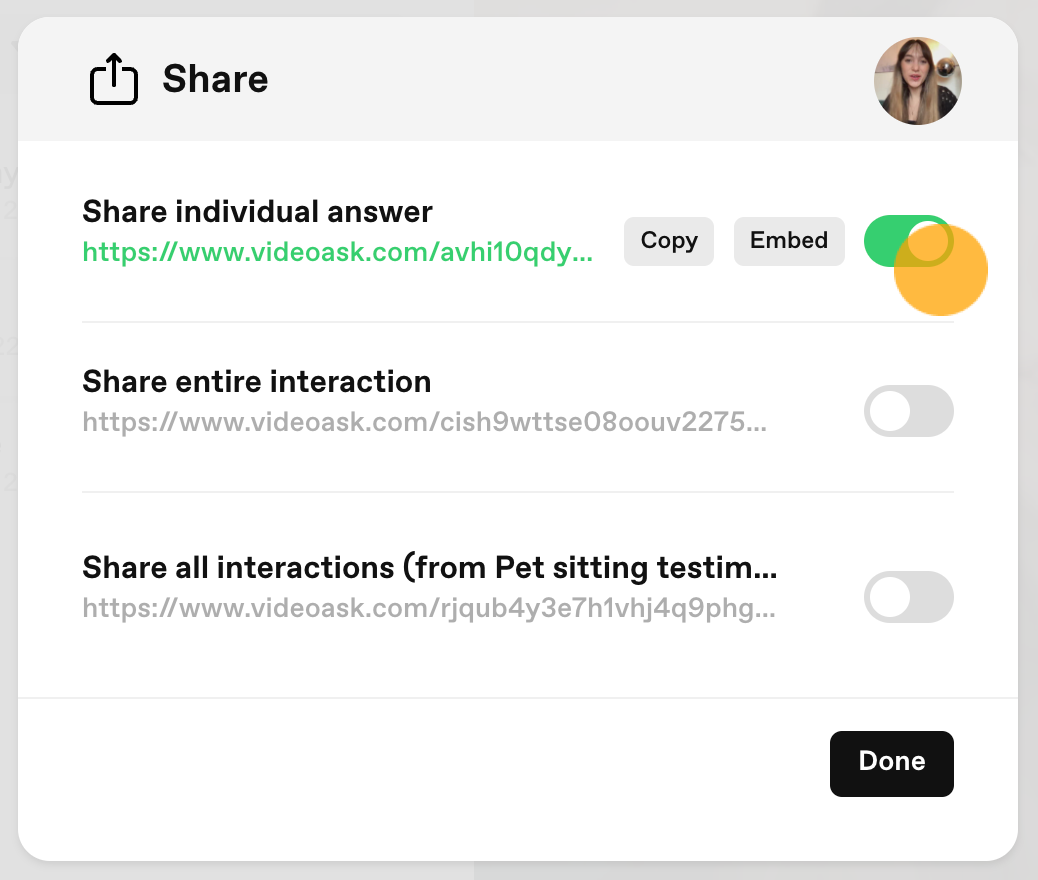
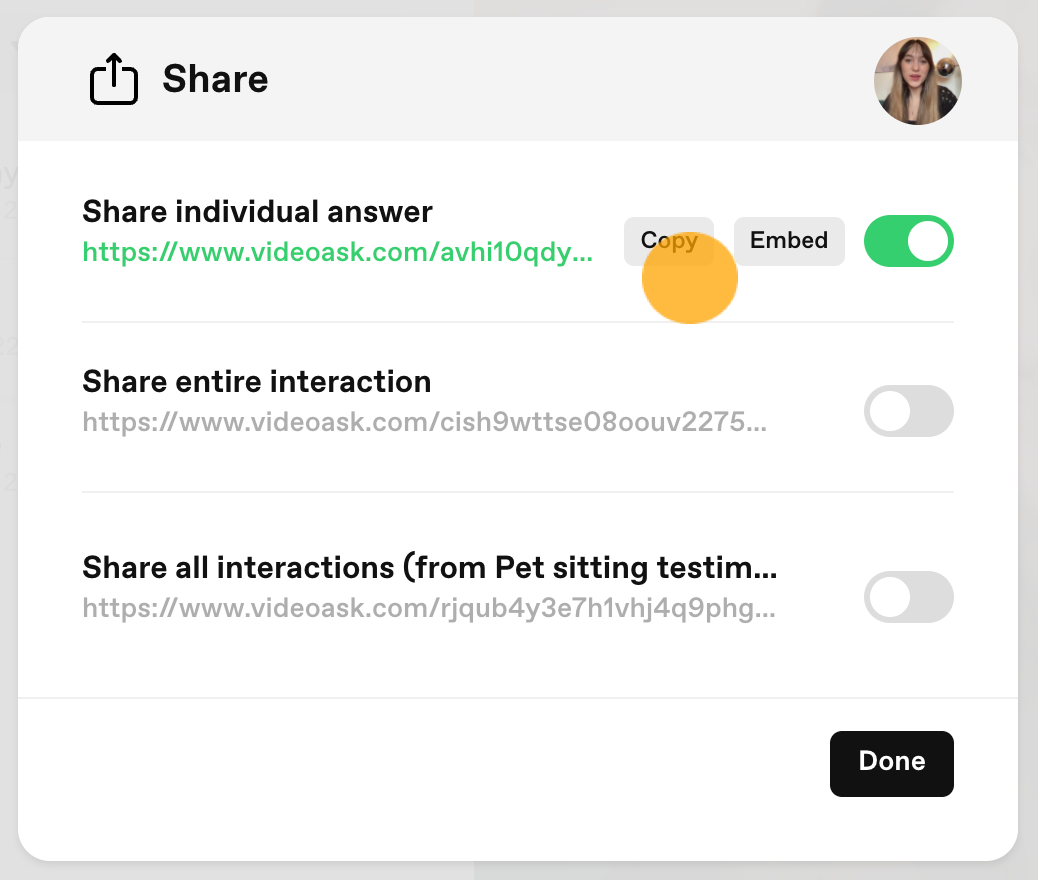
Toggle Share individual answer on. This will make the video public for anyone to view on your website.

Click the Share individual answer link. This will open the response in a new browser tab.

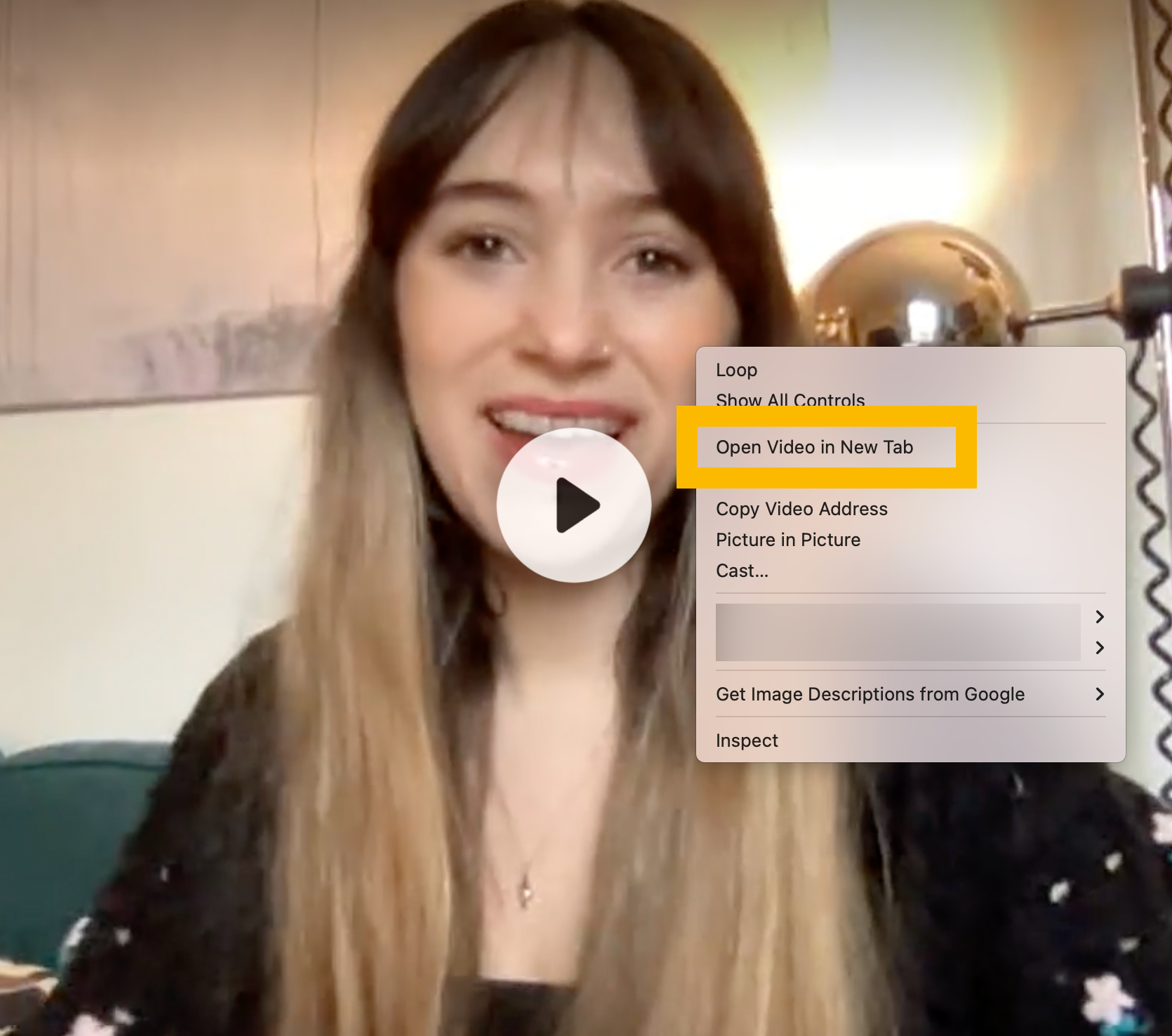
In the new browser tab that opened, right-click on the video and select Open Video in New Tab.

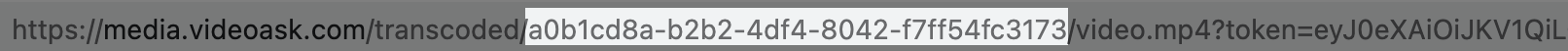
In the URL of the new tab you’ve just opened, copy the video ID (numbers and letters) between transcoded and video.mp4.

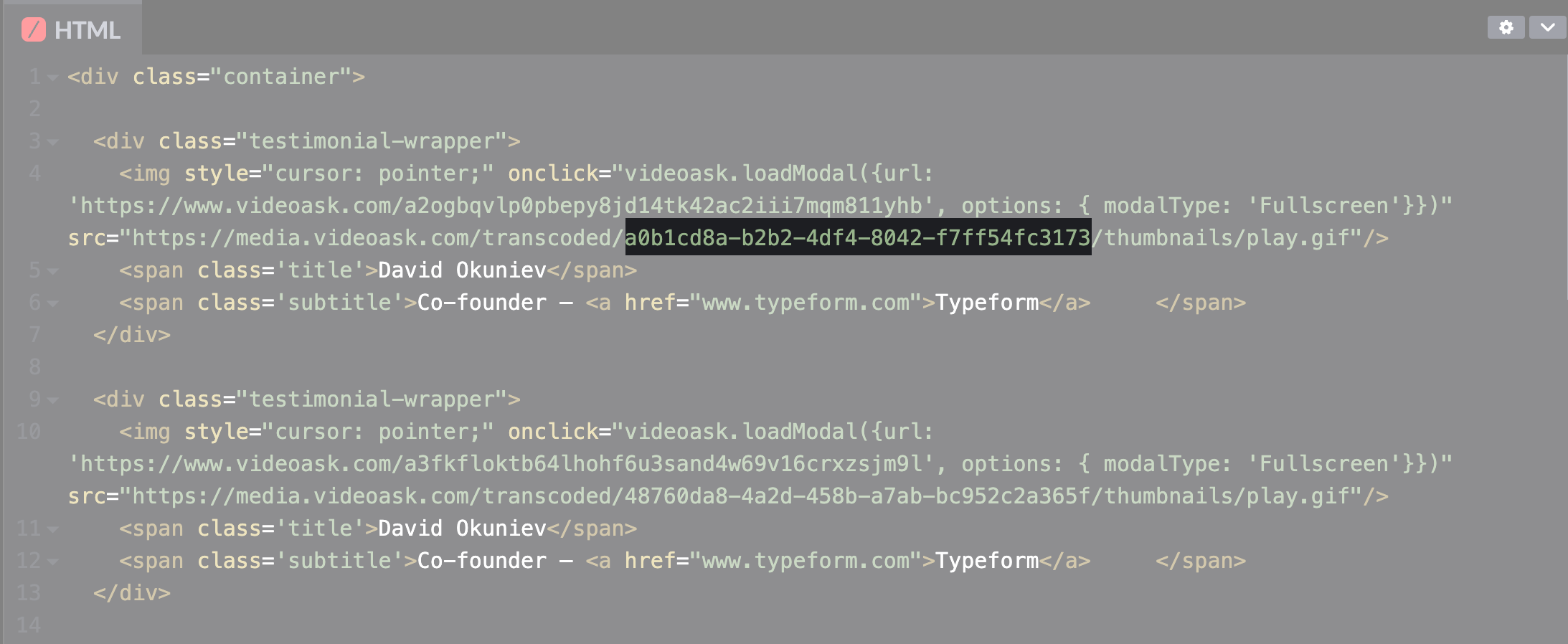
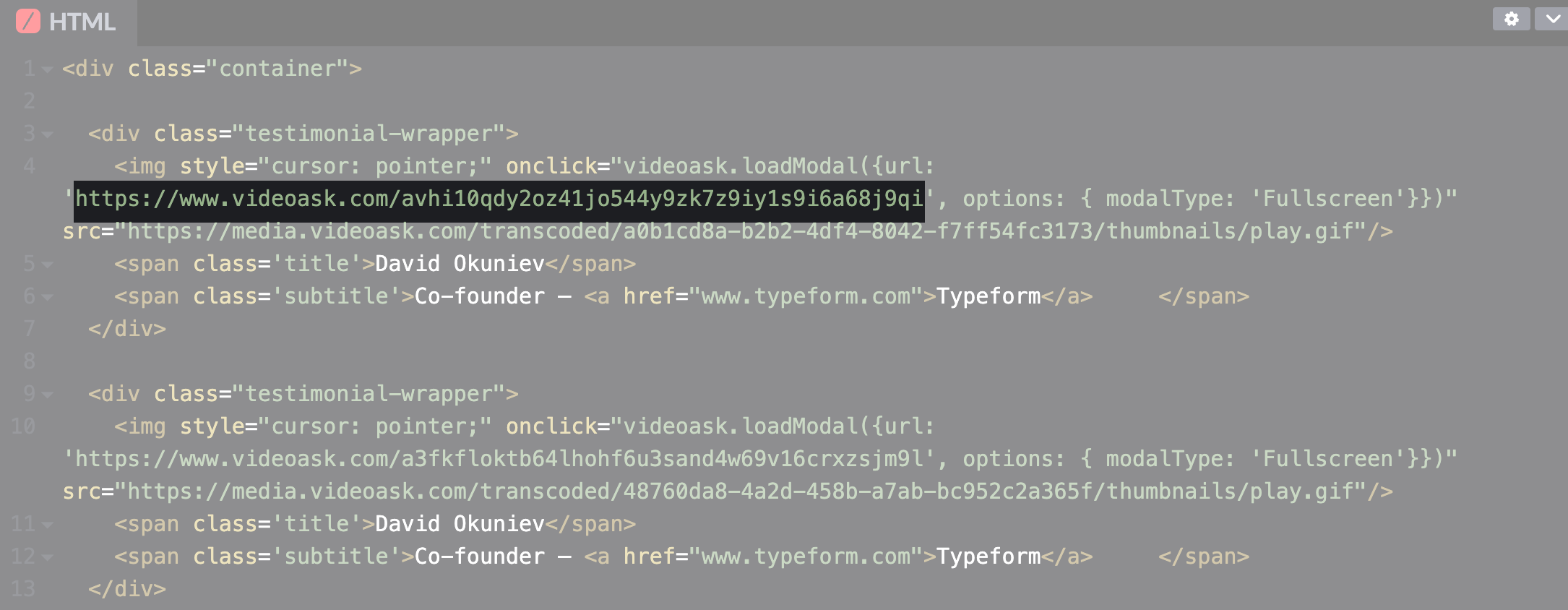
Head back to the code snippet. Replace the video ID in the embed code with the video ID you’ve copied from step 7 as shown in the image below.

Voilà! You’ll now see an animated GIF of your video testimonial displayed in the code snippet. Follow the instructions in the next section to learn how to replace the placeholder video with your own.

Replace testimonial video in embed code
After you’ve replaced the animated GIF with your own, you’ll need to swap out the placeholder video behind the animated GIF for your video. Follow the instructions below to learn how.
In your VideoAsk account, click the Share icon on the video testimonial.

Click Copy to copy the Share individual answer URL. Make sure to toggle the Share individual answer on.

Head back over to the code snippet and paste the URL, as shown in the image below. This will replace the placeholder video with your own.

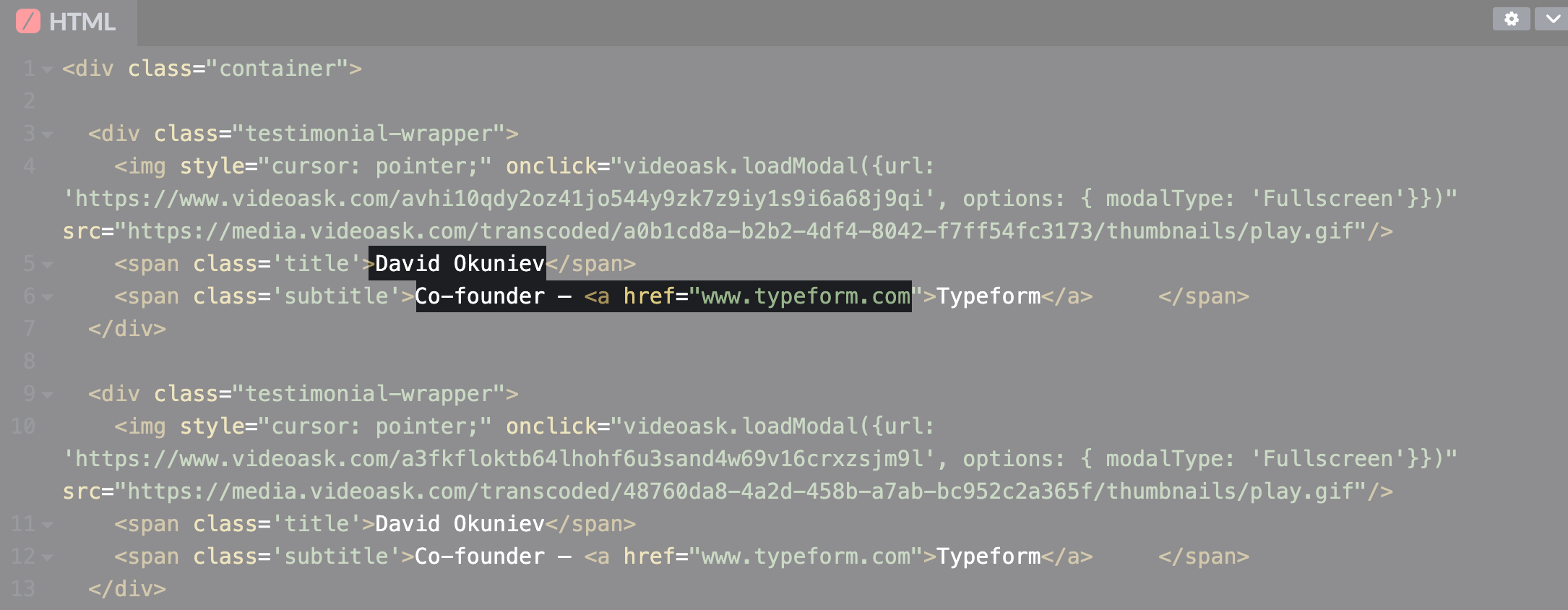
Your video testimonial will now play when you click on the animated GIF. Repeat the steps from both sections above to replace the other placeholder videos/animated GIFs in the code snippet. Don’t forget, you can also edit the text below each animated GIF (shown below).

Once you’ve replaced all the videos/animated GIFs in the code snippet and are happy with how it looks, copy and paste the HTML and CSS into your website.

Note: We’re unable to provide support for custom HTML or custom CSS. If you're unsure how to customize your code for your site needs, you may want to ask a tech-savvy friend or colleague.
Looking to share your testimonials within a single iframe instead? Explore our embedding your inbox option.